A-Frame Blender Exporter
A downloadable tool
Do you use Blender? Do you want to create a WEBVR/XR application in just one click using the power of A-Frame VR?
This Blender add-on will allow you to model your scene in Blender and export/run as A-Frame WebXR project with a single click. You can extends this add-on and add your custom functions to fit to your needs.
This is an open source project under MIT terms, so feel free to email me or ask for a pull request.
If you like it, consider to help the development or documentation or just with a little donation.
- Download the latest release version
- Open Blender 3.5.1
- Edit -> Preferences -> Add-ons -> Install
- Browse and choose the addon zip file
- Enable the addon
- Create your scene inside blender
- In the View3D viewport open che "Aframe" tab
- set up your settings
- export!
- Use the embedded http server to test your work (or just another web server)
It requires glTF exporter 2.0.
Developed and tested on Blender 3.5.1, gltf 2.0 newer versions aren't compatible yet.
Sources
- Version: 0.0.10
- Main GIT Repository: aframe-blender-exporter on github
- Changelog: CHANGELOG.md
Video
| Status | In development |
| Category | Tool |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | silverslade |
| Made with | Blender |
| Tags | addon, aframe, Blender, exporter, tool, webvr |
| Code license | MIT License |
Download
Install instructions
- Download the latest release version
- Open Blender 3.5.1
- Edit -> Preferences -> Add-ons -> Install
- Browse and choose the addon zip file
- Enable the addon
- Create your scene inside blender
- In the View3D viewport open che "Aframe" tab
- set up your settings
- export!
- Use the embedded http server to test your work
Development log
- Version 0.0.8Jun 15, 2021
- Version 0.0.7Jun 12, 2021
- Version 0.0.6Aug 01, 2020
- Version 0.0.5Jul 25, 2020
- Version 0.0.4Jul 19, 2020
- Version 0.0.3Jul 13, 2020
- Version 0.0.2Jul 12, 2020







Comments
Log in with itch.io to leave a comment.
This is so cool. Wish it was updated tho.
Hello! Running into a few issues when selecting A-Frame Project. export_displacement unrecognized.
Running Windows 11 Pro, Blender 3.3, gltf exporter 3.3.27, A-Frame Blender Exporter version 0.0.8. Should I attempt rolling back these versions?
When Attempting "Stop Serving" I receive the following error stack:
Finally when previewing in browser http://localhost:8001/ neither the scene nor the folder directory shows.
The Exporter dropdown is stuck on exporting....
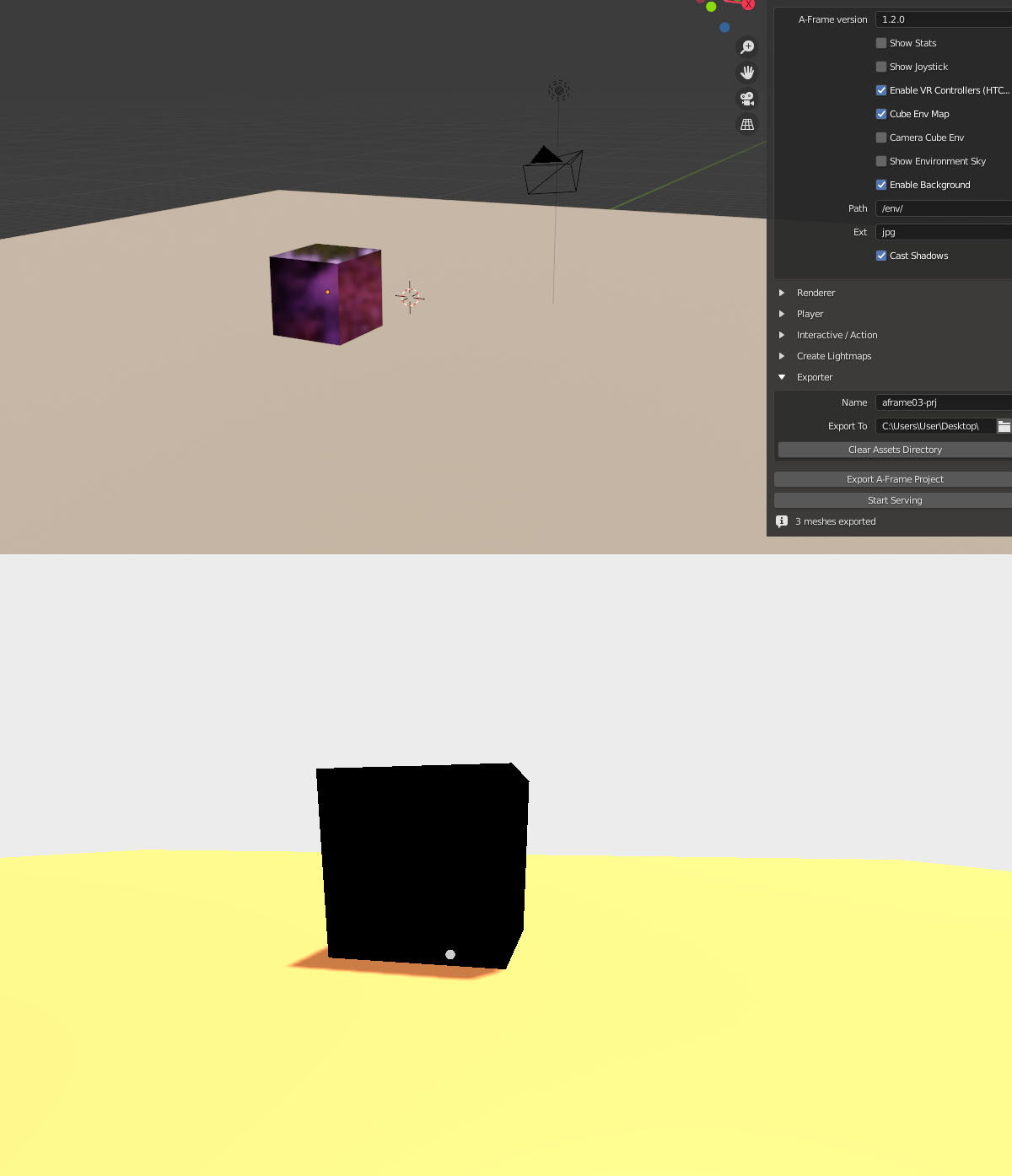
When I try to export my Aframe scene my materials are completely screwed up... I followed the YT tutorial but it still looks terrible... Please help...

Hi Ayumix01,
the add-on is still in development and some features could be missing or in progress (or simply done manually).
:-)
Anyway, the blender lights aren't exported yet in the a-frame project: the add-on automatically adds two ligths in your final scene: a directional one and an ambient one.
So you have two possibilities:
1) Try to export your scene with "Cast shadows" OFF and see if the textures are ok
2) Try to export your scene with "Cast shadows" ON, and try to change the light's settings. Inside your web browser with your scene loaded, pressi CONTROL + ALT + i -> to show the main a-frame inspector. Go at the end of the scene tree (see the attachment) and try to change the light's intensity.
If you want, you can share your blender file, if the problem still persists. I'll check out it.
Hope it helps.
Regards
Slade
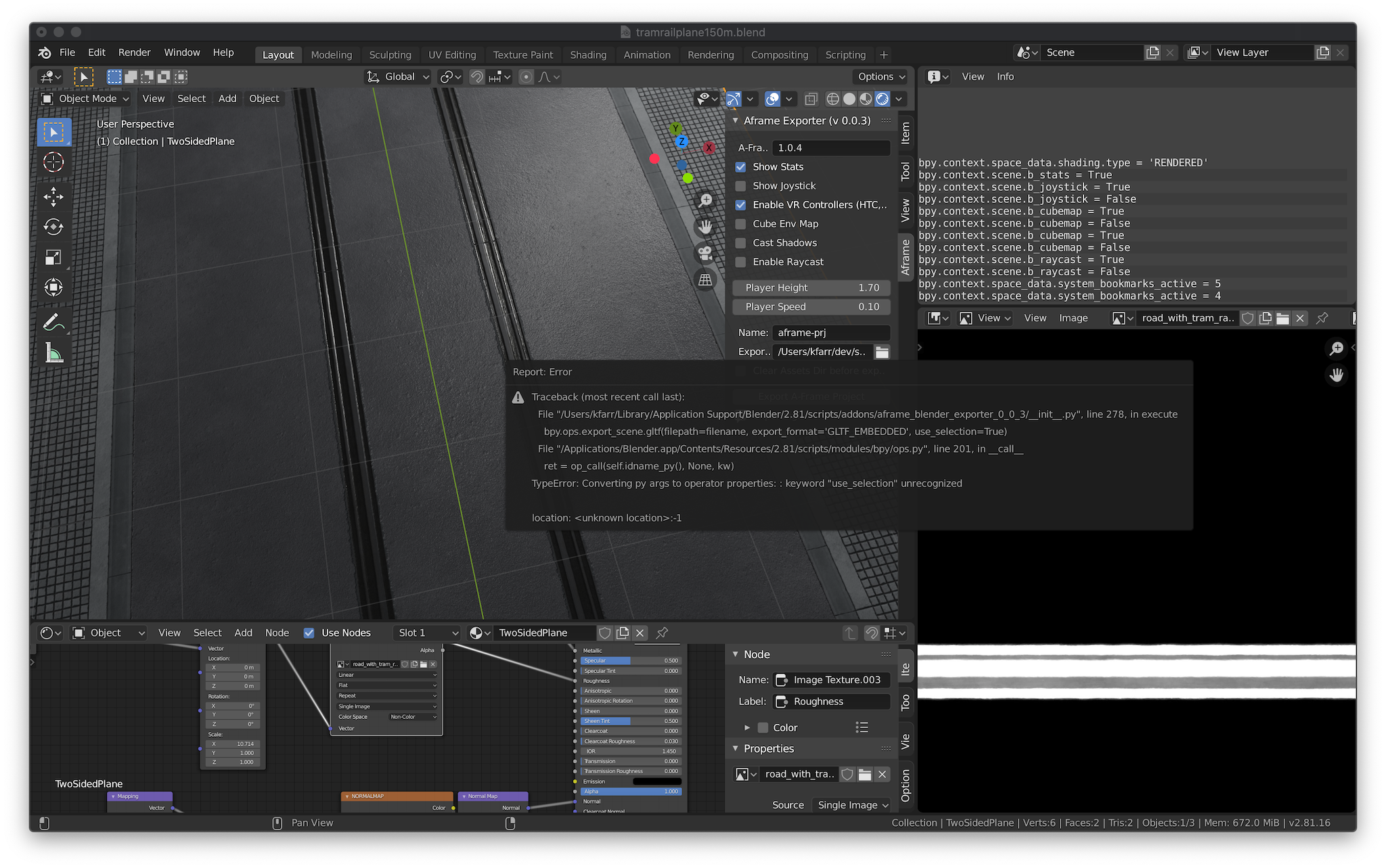
Hello,
I get the following keyword "use_selection" unrecognized upon export.
Can you help please? Thanks!
Hi Johnpod,
Could you provide Blender version, Operative System, Aframe Exporter version and the error string?
Which version of the glTF exporter are you using?
Maybe some screenshots could help to understand.
Regards
Hi, I was using 2.80 and now with 2.83.2 I can export. (GlTF 2.0) Now I have to figure out the live server thing! Just opening in browser does not work I guess....
I get the same thing
Blender 2.81a, Mac OS, A-Frame exporter 0.0.3, gltf exporter 1.0.5
Hi Kfarr,
I wrote this script on top of Blender 2.83.1 (which uses the glTF addon 2.0).
My development specs are : Blender 2.83.1, gltf 2.0 (AddOn version v1.2.75)
Can you try to update the glTF Addon to the latest one?
Regards
Hi yes I just updated Blender and it works great! Very impressed with the output! :)
A few other comments on the outputted source code:
- It says "WebVR Application" in the title, it should probably be WebXR?
- It says "<!-- Do not edit: generated automatically by AFRAME Exporter -->" at the top and bottom of the script. Maybe consider removing the "do not edit"? I think it's ok to encourage people to change the scene manually once it's exported -- at least that would be my most frequent use case! :)
WooW! Good! :-)